Centre for the Arts for the National University of Singapore
Centre for the Arts for the National University of Singapore
— WHAT WE DID
When the tender went out to work on this project, our Lead Designer had recently completed the new MoMA NYC brand update and website concept. The MoMA project featured many of the same objectives as what the National University of Singapore was looking for in its remit. Like, achieving distinct looks between the different parts of the organisation, unified under 1 overall branding guideline. Our designer was in the perfect mindset, in other words to lead the design for the NUS.

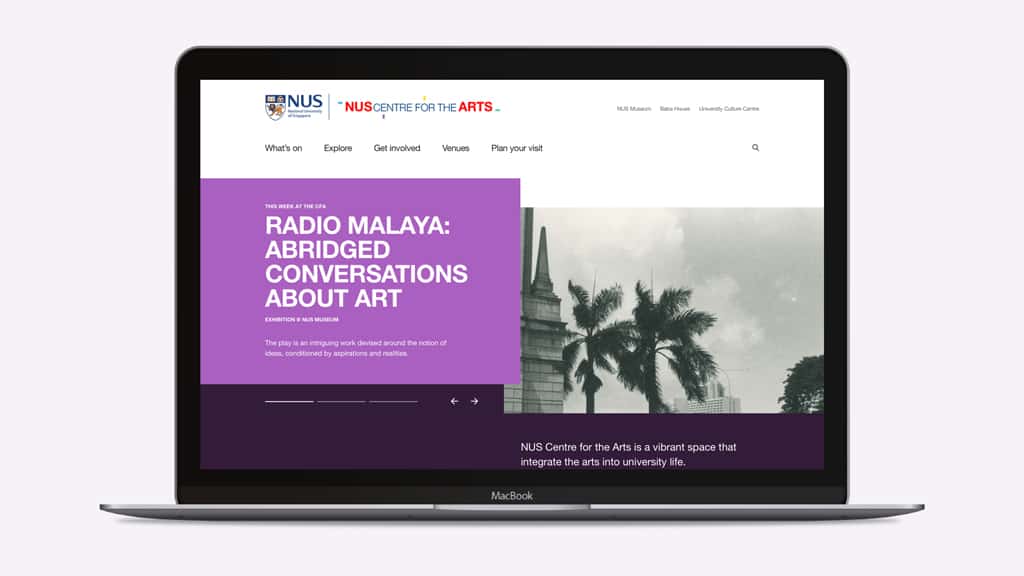
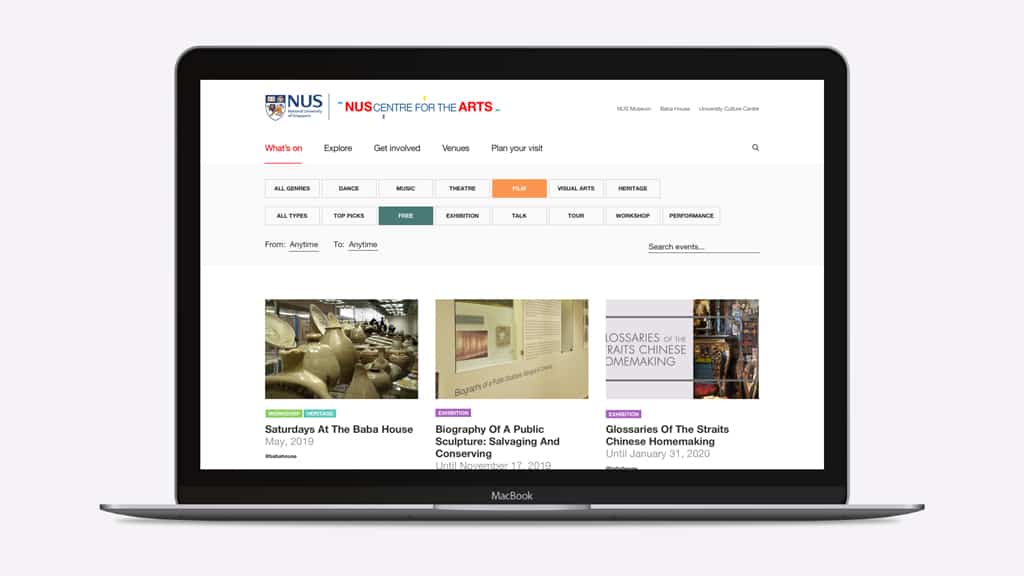
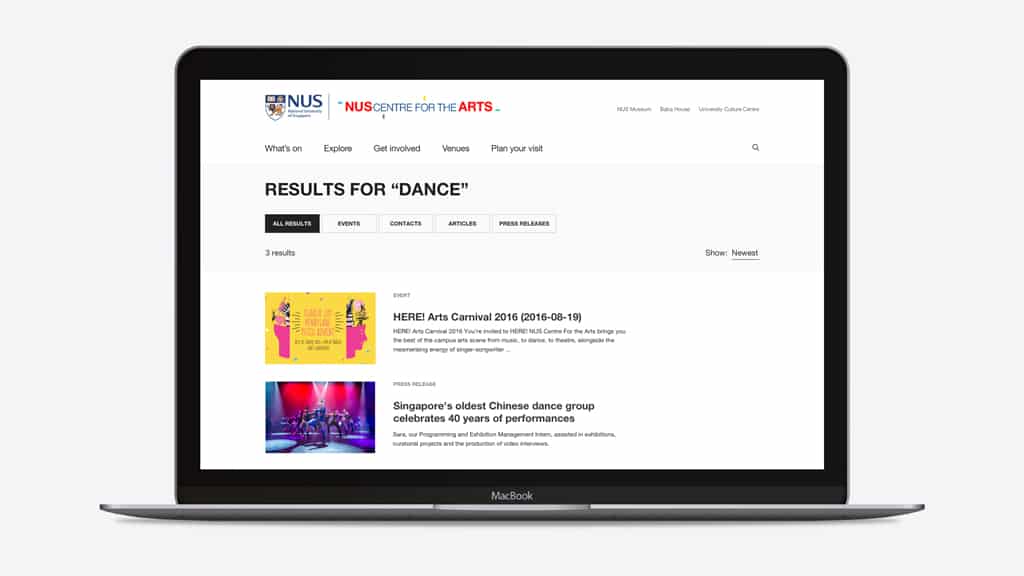
One of the primary goals of the website upgrade from the previous Centre for the Arts website, was to increase website engagement. And one of the tools we employed to do that was to review and ultimately overhaul the information architecture, creating a sitemap and wireframe to efficiently reorganise the website’s burgeoning content and promoted fluid navigation of it. Creating a great ‘What’s on‘ section was central to the CFA’s goal – events, after all are central to the CFA’s raison d’etre. The layout and functionality we created hopefully do appear to be simple – that was the goal. The algorithm driving that simplicity we can assure you is anything but simple. It is heavily automated, ensuring the most relevant results are displayed for the end-user, while reducing the time required to maintain the website by NUS staff. We concurrently designed and developed 2 other websites for the NUS, and those 2 websites (Baba House and NUS Museum) draw data from this main CFA website as a separate instance, via WordPress’ multi-site function. What this means is that the NUS can maintain 3 websites for the time it takes to maintain 1.

Being a university, adhering to brand guidelines influenced the course of our design. There is a strong case for allowing a little creative licence for an arts based website, where the competition are private entities, unbound by the same stylistic regulations. But brand guidelines serve a purpose, and while we challenged the guidelines on a few occasions when – in our eyes – we saw an opportunity to improve, we worked within the parameters of the decision makers as is our duty.

We integrated the forms with Gravity Forms using Ajax for speed, and in line with data protection regulations.
To view the websites we designed and developed for NUS:
National University of Singapore Centre for the Arts
National University of Singapore Baba House
National University of Singapore Museum
Want to talk Custom website design or Wordpress development ?

Denver Jackson - Web Developer
Get in touch →